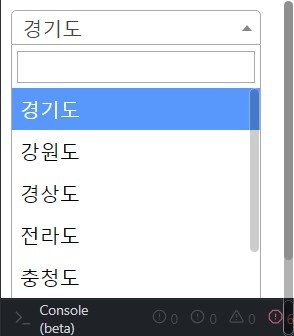
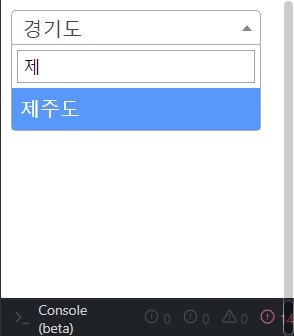
가끔씩 드랍다운 리스트 (select) 를 사용할때 검색이 되도록 만들고 싶을때가 많다.
몇가지 제공되고 있는 오픈소스들이 있는데 나는 그중 select2 를 자주 사용한다.

간단하게 사용할수도있고 기능도 많이 제공하고 있어 사용하기 어느 웹 프레임워크에서나 이용하기 쉽다.
select2는 cdn에서 소스를 제공한다.
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script> 간단하게 사용하기 위해서는 위와같이 head 섹션에 위 소스코드를 추가해준다.
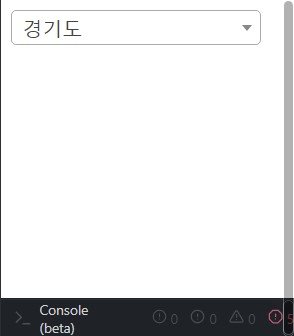
<select>
<option>경기도</option>
<option>강원도</option>
<option>경상도</option>
<option>전라도</option>
<option>충청도</option>
<option>제주도</option>
<option>서울</option>
<option>부산</option>
<option>광주</option>
</select>select는 기존에 만드는 방식과 같은 양식으로 만든 이후,
<script type="text/javascript">
$(document).ready(function(){
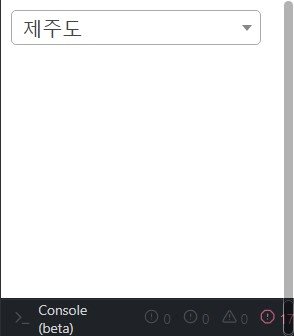
$('select').select2();
})
</script>헤더에 select2를 초기화 해주면 된다.
코드는
https://jsfiddle.net/moojin/gomk8sj1/1/ 여기서 확인 가능하다.
select2 01 - JSFiddle - Code Playground
jsfiddle.net
다음 섹션에서는 select2 그룹화를 진행예정
'Develope > javascript' 카테고리의 다른 글
| [javascript/select2] bootstrap modal에서 select2 문제해결 (0) | 2022.06.22 |
|---|---|
| [javascript/select2] select2 그룹화 하기 (0) | 2022.06.22 |
| [javascript/select2] Create a searchable select using select2. #01 (ENG) (0) | 2022.06.18 |